How to Conduct UX Audit? A Beginner’s Guide
Suppose you operate an online designer gold jewellery website where visitors discover you through search engines and engage with your homepage. They even initiate the checkout process.
However, there is a significant drop-off in conversions, and the reasons remain unknown. It may be necessary to revise the information hierarchy or user flows, but how can you determine which aspects require adjustment and which do not?
The situation calls for competitive UX audit.
Dive deep into the blog if you want to understand UI UX audit and know how to use UX audit tools.
What do you mean by competitive audit UX?
A competitive audit in UX refers to the process of evaluating and analysing the user experience of competitor products or services. It involves examining and comparing the design, features, functionality, and overall user experience provided by competitors in the same industry or market.

A competitive audit in UX typically includes the following steps:
- Identify competitors: Determine the key competitors whose products or services are similar to yours or cater to the same target audience.
- Review competitor products: Thoroughly examine the user interfaces, interactions, and overall design of competitor products or services. Assess their strengths, weaknesses, and unique selling points.
- Evaluate user experience: Assess the user experience provided by competitor products. Consider factors such as ease of use, visual appeal, navigation, information architecture, and overall user satisfaction.
- Identify patterns and trends: Look for common patterns and trends across the competitor products. Identify design elements or features that are consistently used or are successful in delivering a positive user experience.
- Analyse gaps and opportunities: Identify areas where competitor products fall short or have room for improvement. Look for opportunities where you can differentiate your product by providing a superior user experience.
- Learn from best practices: Take note of effective design choices, innovative features, or successful UX strategies implemented by competitors. Incorporate these learnings into your own UX design process.
A competitive audit in UX helps to gain insights into the competitive landscape, understand user expectations, identify areas for improvement, and stay updated with industry trends. It provides valuable information that can inform the design and development of your own product or service, ultimately leading to a better user experience and a competitive edge.
Also Read: What is UX Research?
What is a usability audit and how does it affect the UX audit?
A usability audit is a methodical evaluation of a product or service to assess its usability and identify potential usability issues.
- It focuses on evaluating the ease of use, efficiency, and effectiveness of the user interface and interactions.
- A usability audit typically involves conducting heuristic evaluations, usability testing, and expert reviews to uncover usability problems and gather insights for improvement.
- A usability audit is a component of a broader UX audit, which encompasses a comprehensive evaluation of the overall user experience.
- While a usability audit specifically focuses on usability aspects, such as navigation, interaction design, and error handling, a UX audit takes a more holistic approach.
- It examines the entire user journey, including aspects like visual design, content, branding, information architecture, and accessibility.
- The findings from a usability audit contribute to the overall UX audit by highlighting specific areas where the usability of the product or service can be enhanced.
- Usability issues identified during the audit can provide insights into user pain points, usability bottlenecks, and opportunities for improving the user experience.
These findings, along with other aspects evaluated in a UX audit, help inform the recommendations and actions to improve the overall user experience.
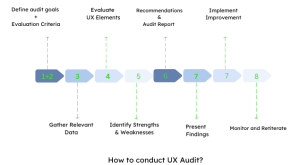
How to Conduct a UX audit?
Conducting a UX audit involves a systematic approach to evaluating the user experience of a product or service. Here are the key steps to conduct a UX audit:

Define audit goals:
Clearly define the objectives of the UX audit. Determine what aspects of the user experience you want to evaluate, such as usability, visual design, content, information architecture, or overall user satisfaction.
Identify evaluation criteria:
Determine the specific criteria or standards against which you will assess the user experience. This could include usability heuristics, industry best practices, accessibility guidelines, or specific design principles relevant to your product or service.
Gather relevant data:
Collect relevant data about the product or service to be audited. This may include user research insights, analytics data, user feedback, and documentation related to the design and development process.
Evaluate UX elements:
Assess various UX elements based on the defined evaluation criteria. This may involve reviewing the visual design, navigation, information hierarchy, interaction design, content quality, error handling, and other relevant aspects.
Identify strengths and weaknesses:
Identify the strengths and weaknesses of the user experience based on the evaluation. Document areas where the product or service excels and areas that require improvement. Focus on key usability issues, visual inconsistencies, content gaps, or any other UX challenges.
Provide actionable recommendations:
Based on the findings, provide actionable recommendations for improving the user experience. Prioritise recommendations based on their impact and feasibility. Offer specific suggestions for enhancing usability, visual design, content, or any other relevant areas identified during the audit.
Create a UX audit report:
Compile the findings and recommendations into a comprehensive UX audit report. Clearly communicate the assessment criteria, key findings, and actionable recommendations. Use visuals, examples, and data to support your observations and suggestions.
Present and discuss the findings:
Present the UX audit findings and recommendations to stakeholders, designers, and developers involved in the project. Facilitate discussions and answer questions to ensure a clear understanding of the insights and proposed improvements.
Implement improvements:
Collaborate with the design and development team to implement the recommended improvements. Prioritise and address the identified issues iteratively, making iterative updates based on user feedback and testing.
Continuously monitor and iterate:
UX auditing is an ongoing process. Continuously monitor the user experience and iterate on the improvements made based on user feedback and evolving design trends.
What are the best UX audit tools?
There are several UX audit tools available that can assist in evaluating and analysing the user experience of a website or digital product.
Here are some popular tools:
UserZoom:

UserZoom offers a suite of UX research and testing tools, including remote usability testing, card sorting, tree testing, and surveys. It provides a comprehensive platform for gathering user feedback and insights.
- UserZoom is a comprehensive UX research and testing tool.
- Features include remote usability testing, card sorting, tree testing, surveys, and more.
- It offers a platform for gathering user feedback and insights.
- UserZoom provides heatmaps, clickmaps, and session recordings to visualise user behaviour.
- Pricing information for UserZoom can be obtained directly from their website or by contacting their sales team. It starts from $70,000 per year.
- The pricing structure may vary based on factors such as the scope of usage, the number of participants, and additional features required.
Hotjar:

Hotjar combines heatmaps, session recordings, surveys, and feedback polls to help understand user behaviour and identify usability issues. It provides visual representations of user interactions and feedback.
- Hotjar is a user behaviour analytics and feedback tool.
- Features include heat maps, session recordings, surveys, and feedback polls.
- Heatmaps visualise user interactions, clicks, and scrolling behaviour on web pages.
- Session recordings provide video recordings of user sessions for in-depth analysis.
- Surveys and feedback polls collect user feedback and opinions.
- Hotjar offers different pricing plans, including a free plan with limited features and paid plans with additional capabilities.
Optimal Workshop

Optimal Workshop offers a range of UX research tools, such as card sorting, tree testing, first-click testing, and qualitative research. These tools help evaluate and improve information architecture and navigation.
- Optimal Workshop is a UX research and testing tool.
- Features include card sorting, tree testing, first-click testing, and qualitative research.
- Card sorting helps evaluate and improve information architecture and content organisation.
- Tree testing assesses the findability and effectiveness of navigation structures.
- First-click testing examines the initial choices users make when navigating a website or application.
- Qualitative research tools allow for in-depth exploration of user thoughts and behaviours.
- Optimal Workshop offers a user-friendly interface and customizable study setups.
- It provides data visualisation and analysis features to interpret research results effectively.
Crazy Egg

Crazy Egg provides heatmaps, scroll maps, and clikmaps to visualise user behaviour and engagement on web pages. These visualisations help identify areas of interest and potential usability problems.
- Crazy Egg is a user behaviour analytics tool that provides valuable insights into user interactions on your website.
- Features include heatmaps, scroll maps, and clickmaps, which visualise user behaviour and engagement.
- Heatmaps show where users click, scroll, and pay the most attention to your web pages.
- Scrollmaps display how far users scroll down a page, helping identify content visibility and engagement patterns.
- Clickmaps visualise the distribution of clicks on specific elements or links, aiding in optimising the placement of important features.
- Crazy Egg also offers A/B testing and session recordings to further analyse user behaviour and make data-driven improvements to your website.
Google Analytics

Google Analytics is a powerful analytics tool that provides data on user behaviour, traffic sources, conversion rates, and more. It helps assess the performance and user engagement of a website.
- Audience analysis: Gain insights into the demographics, interests, and behaviours of your website visitors.
- Behaviour analysis: Understand user engagement, bounce rates, session duration, and pageviews to assess user behaviour patterns.
- Conversion tracking: Track conversions, goals, and e-commerce transactions to measure the effectiveness of your website in driving desired actions.
- Site speed analysis: Evaluate the loading speed of your web pages to identify and address performance issues that impact user experience.
- Mobile analytics: Obtain data on mobile usage to assess the user experience on different devices and optimise for mobile users.
- User flow analysis: Visualise the paths users take through your website, identifying drop-off points and optimization opportunities.
- Customization and segmentation: Create custom reports, segments, and dashboards to focus on specific user segments or metrics relevant to your UX audit goals.
UsabilityHub

UsabilityHub offers tools like the Five Second Test, Click Test, and Navigation Test to gather quick user feedback on designs and identify potential usability issues.
- Five-Second Test: Gather quick feedback by showing users a design or screenshot for five seconds and then asking them questions about it.
- Click Test: Evaluate the effectiveness of specific design elements by asking users to click on the areas they find most appealing or relevant.
- Navigation Test: Test the clarity and effectiveness of your website’s navigation structure by having users complete tasks related to finding specific information.
- Question Test: Get user feedback on specific questions or prompts to gather insights and understand user preferences.
- Preference Test: Compare two or more design options to determine user preferences and help make data-driven decisions during the design process.
Usabilla

Usabilla enables the collection of user feedback through visual feedback, surveys, and in-page feedback forms. It helps capture user sentiments and opinions on specific elements or interactions.
- Visual Feedback: Collect feedback directly on specific elements of your website or app using visual annotations, allowing users to highlight areas of interest or areas that need improvement.
- Surveys and Feedback Forms: Create and deploy customizable surveys or feedback forms to gather user opinions, sentiments, and suggestions for improving the user experience.
- In-Page Feedback: Embed feedback widgets on your website to enable users to provide feedback without interrupting their browsing experience.
- Targeted Feedback Campaigns: Segment your audience and target specific user groups with tailored feedback campaigns to gather insights from different user segments.
- Performance Metrics: Track and analyse key metrics such as response rates, completion rates, and sentiment scores to gauge the effectiveness of your feedback campaigns and identify areas for improvement.
UXPin

UXPin provides a collaborative platform for design and prototyping, which includes features for usability testing and gathering feedback from stakeholders and users.
- Design and Prototyping: UXPin provides a collaborative platform for designing and prototyping user interfaces, allowing teams to create interactive and high-fidelity prototypes.
- Design Systems: Create and maintain design systems to ensure consistency and efficiency in your design workflow with reusable components and style guides.
- Design Libraries: Build and manage design libraries to centralise and organise design assets, making them easily accessible for the entire team.
- Collaboration and Feedback: Facilitate collaboration among team members and stakeholders by allowing them to provide feedback, comment on designs, and track changes.
- Version Control: Keep track of design iterations and changes with version control, enabling teams to revert to previous versions and maintain a history of design revisions.
Conclusion
A UX audit is a crucial step in assessing and improving the user experience of a website or digital product. It involves a systematic evaluation of usability, visual design, content, and overall user satisfaction.
By conducting a UX audit, businesses can identify strengths, weaknesses, and areas for improvement to enhance the user experience. If you need assistance with a UX evaluation for your website, our team at Noboru is here to help. Write to us at hello[at]noboruworld.com to get started on improving your user experience today.
Also Read – The Complete Guide to UX Audits
FAQ
What is a UX audit?
A UX audit is a systematic evaluation of the user experience of a website or digital product to identify strengths, weaknesses, and areas for improvement.
Why is a UX audit important?
A UX audit is important because it helps uncover usability issues, improve user satisfaction, identify areas for enhancement, and align the product with user expectations.
What are the key elements evaluated in a UX audit?
A UX audit evaluates various elements such as usability, visual design, content, information architecture, navigation, and overall user satisfaction.
How is a UX audit conducted?
A UX audit is conducted by analysing user research, conducting heuristic evaluations, reviewing design elements, gathering data from analytics tools, and assessing user feedback.
What are the benefits of a UX audit?
A UX audit provides insights into usability problems, helps prioritise improvements, enhances user satisfaction, increases conversions, and gives a competitive edge by improving the overall user experience.



