Complete Guide to Mobile App Design
The average time an Indian user spends on the mobile is 4.9 hours. It makes India the 8th country with the highest average hours spent on mobile per day per user. More than ever, people are using mobile phones in the present times. From payments to shopping everything is just sorted online with few clicks on the mobile. This makes to learn design mobile app more important than ever.
This also indicates how important it has become for the businesses for designing mobile apps to not just beat the competition but also survive it.
Designing a mobile app is not a difficult task unless you read the blog. There are many things that one should know to align the requirements and the final idea output.
Dive in to understand designing for mobile apps.
What do you mean by designing mobile apps?
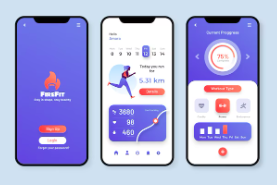
Designing mobile apps is about creating a mobile application that has rich copyright-free visual and interactive elements. And before you begin with designing a mobile app, you must engage in planning, creating, and arranging various elements such as user interface (UI) components, graphics, icons, typography, color schemes, and navigation menus to provide an intuitive and visually appealing user experience (UX). The design elements must function the same on mobile devices as well as on tablets.

Designing mobile app is successful when the app is user-friendly, easy to navigate, and optimised for the specific constraints and capabilities of mobile platforms.
Also Read: Guide to Mobile UX Design
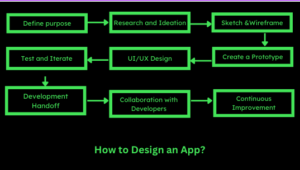
How to design an app?
Designing an app involves several key steps. You must follow these steps to ensure a well-executed and user-friendly final product.
Here is a general guide on how to design an app:

Define the Purpose and Goals:
Start by clearly understanding the purpose of your app and the goals you want to achieve. Identify your target audience and their needs to align your design decisions with their expectations.
Research and Ideation:
Conduct market research to understand existing apps in your niche and identify areas for improvement. Generate ideas and concepts that address user pain points and offer innovative solutions.
Sketch and Wireframe:
Begin with rough sketches on paper or use digital tools to create wireframes. Wireframes are simplified visual representations that outline the app’s screens’ structure, layout, and flow without focusing on visual details.
Create a Prototype:
Use prototyping tools or interactive mockup software to build a clickable prototype. This allows you to simulate the app’s functionality and user interactions, gaining valuable feedback and validating your design concept.
UI/UX Design:
Develop your app’s visual design and user interface (UI) elements. Consider branding, color schemes, typography, icons, and imagery to create a visually appealing and cohesive interface. Focus on providing a seamless user experience (UX) by ensuring intuitive navigation, clear information hierarchy, and easy interaction.
Test and Iterate:
Conduct usability testing with real users to gather feedback on the app’s usability, functionality, and overall experience. Make necessary iterations based on feedback to refine and improve the design.
Development Handoff:
Prepare design assets and specifications for the development team. Create design documentation, style guides, and provide clear instructions to ensure accurate implementation of the design during the development phase.
Collaboration with Developers:
Work closely with the development team to address any design-related questions or challenges during development. Maintain open communication to ensure the final product aligns with the intended design.
Continuous Improvement:
Keep gathering user feedback and analytics after launching the app. Regularly update and improve the design based on user insights, emerging trends, and evolving user needs.
Things to keep in mind for Mobile App Design
Here are some essential factors to keep in mind for mobile app design:

User-Centric Approach:
Put the user at the centre of your design process and design an app after understanding the needs, preferences, and behaviours of your audience.
- The user-centric approach helps in identifying pain points and providing innovative solutions.
- It helps in creating intuitive navigation and a clear information hierarchy.
- By considering user feedback and behaviour, the design can be refined to meet user needs effectively.
- It enhances user satisfaction, engagement, and retention.
- User-centric design leads to higher app adoption and positive user reviews.
- It builds trust and loyalty among users by addressing their needs and providing value.
Simplicity and Clarity:
Ensure that the mobile app’s design is simple. Use clear and concise language, easy to browse interface, and easily understandable icons so that users are not confused to use the app.
- Simplicity makes the design easy to understand.
- Simple designs enable users to quickly grasp the app’s functionality.
- Clear and concise language helps users navigate and interact with the app effortlessly.
- Simplicity minimises distractions and improves the overall user experience.
- The clarity in design helps users understand the purpose of different elements and features.
- Simple and straightforward design elements contribute to faster learning and increased user efficiency.
- Simple designs encourages users to engage with the app further.
- Simplicity and clarity foster a sense of professionalism and trust in the app.
Consistent Visual Design:
Maintain visual consistency throughout the app. Use a cohesive colour scheme, typography, and UI elements to create a unified and visually appealing interface.
- The consistent visual design creates a unified and cohesive app interface.
- It enhances user experience by providing familiarity and predictability throughout the app.
- Consistency in color schemes, typography, and UI elements contributes to a professional and polished look.
- It helps users navigate the app more efficiently, as they can rely on consistent placement and design patterns.
- A consistent visual design builds brand recognition and strengthens the app’s identity.
- It reduces cognitive load by eliminating the need for users to relearn design elements across different screens.
- Consistency in visual design promotes user trust and confidence in the app.
- It seamlessly transitions between screens and sections, improving overall usability.
- Consistent visual design contributes to positive user perception and encourages repeat usage.
Responsive Design:
Mobile devices come in various screen sizes and resolutions. This is why the mobile app design should be responsive. It should conveniently adapt and scale to different devices and orientations.
- Responsive design make sure that the app adapts to different screen sizes and resolutions.
- Responsive design ensures user experience across various devices, including smartphones and tablets.
- It eliminates the need for separate versions or layouts for other devices, saving development time and effort.
- Responsive design reduces the risk of content and functionality being cut off or inaccessible on smaller screens.
- It helps retain users who switch between devices, ensuring a seamless experience regardless of their use.
- Responsive design contributes to positive user perception of the app, enhancing its reputation and credibility.
Ensure users can navigate the app quickly and intuitively. The icons must be easy to recognise with clear labelling and hierarchy, and minimise the steps required to complete tasks.
- Intuitive navigation enables users to easily interact with the app.
- Easy to recognise the icons, reduces the learning curve and helps users quickly understand how to navigate through different screens and features.
- Intuitive navigation enhances user satisfaction by minimising confusion and frustration.
- Easy navigation improves the overall user experience, encouraging users to spend more time in the app and increasing engagement.
Prioritise Key Actions:
Identify the core functionalities of your app and make them easily accessible. Highlight necessary actions and features while minimising distractions to help users achieve their goals efficiently.
- Prioritising key actions ensures that users can quickly access and accomplish their most important tasks within the app.
- It reduces friction and streamlines the user journey, improving efficiency and productivity.
- When you prioritise the key actions, it enhances the overall user experience by focusing on the core functionalities and goals of the app.
Performance and Speed:
Optimise your app for fast loading times and smooth performance because slow apps lead to user frustration and abandonment.
- High performing websites contribute to a smooth and responsive user experience, reducing loading times and minimising delays.
- Fast app performance gives higher user satisfaction and engagement.
- When you optimise performance of the website, it improves the app’s usability, making it more enjoyable to use and reducing the risk of user frustration.
- Users are encouraged to stay longer and interact more frequently, leading to higher user retention.
Accessibility:
Design your app to be accessible to users with disabilities. Consider factors like font sizes, colour contrast, alternative image text, and support for assistive technologies to ensure inclusivity.
- When an app is accessible, it makes it Accessibility ensures that individuals with disabilities can access and use the app, promoting inclusivity and equal opportunities.
- It improves the user experience by providing features such as adjustable font sizes, color contrast options, and support for assistive technologies.
- Designing with accessibility in mind enhances the app’s usability, making it easier for all users to navigate and interact with its content and features.
- Prioritising accessibility demonstrates a commitment to diversity and inclusivity, fostering positive user perceptions and brand reputation.
Error Handling and Feedback:
Provide meaningful error messages and feedback to guide users when they encounter errors or make mistakes. Clear and informative messages help users understand the issue and take appropriate action.
- Effective error handling guides users when they encounter errors or make mistakes, preventing confusion and frustration.
- Make the messages clear as it helps users understand the issue and take appropriate action to resolve it.
- Proper error handling reduces user abandonment and improves user retention, as users feel supported and empowered to overcome obstacles.
Offline Capabilities:
Design your app seamlessly in offline or low-connectivity scenarios as it allow users to access and interact with certain features and content even when not connected to the internet.
- It improves user experience by providing uninterrupted access to essential functionalities, even in areas with limited or no connectivity.
- Offline capabilities enhance user productivity and convenience, enabling them to continue using the app and completing tasks regardless of network availability.
- Incorporating offline capabilities can increase user satisfaction, loyalty, and app usage, as users can rely on the app’s functionality regardless of their online status.
Security and Privacy:
Prioritise user data protection and privacy. Implement secure authentication mechanisms, encryption protocols, and follow best practices to safeguard user information.
- Security and privacy measures protect user data from unauthorised access, ensuring user trust and confidence in the app.
- Incorporating powerful security features safeguards sensitive information and mitigates the risk of data breaches or identity theft.
- Prioritising security and privacy in app design helps adhere to legal and ethical obligations, establishing a positive reputation for the app and its developers.
Testing and Iteration:
Thinking about how to design an app? Always remember that you need to regularly test your app’s design with real users to gather feedback and identify areas for improvement. Iteratively refine the design based on user insights, usability testing, and analytics data.
- Testing and iteration allow for identifying and resolving usability, bugs, and performance issues before the app is released to the public.
- User feedback gathered through testing helps validate design decisions and make necessary improvements based on real-world usage scenarios.
- Continuous testing and iteration ensure the app remains relevant and competitive in a rapidly evolving market, meeting user expectations and needs over time.
Platform Guidelines:
Read the design guidelines and conventions of the target platform (e.g., iOS or Android) to ensure consistency and a native feel.
- For iOS app, keep in mind platform guidelines and adhere to the design principles and conventions of the specific platform (e.g., iOS or Android), providing a native and familiar user experience.
- When you stick to platform guidelines, it improves usability.
- Sticking to platform guidelines before you make the app, makes it easy to be accepted and approved by app stores, increasing its visibility and potential for success.
Stay Updated:
Keep up with the latest design trends, technological advancements, and user expectations to create modern and relevant app experiences.
- Staying updated with the latest design trends and technological advancements helps ensure the app remains relevant and competitive.
- When finding how to design an android app or an iOS app, keeping up with industry changes is important. It allows designers to leverage new features, capabilities, and design patterns to enhance the app’s functionality and user experience.
- Staying updated helps address security vulnerabilities and compatibility issues, ensuring the app remains secure, stable, and compatible with evolving operating systems and device technologies.
Conclusion
If you need help for mobile app design, write to us at hello[at]noboruworld.com. This comprehensive guide has given you the essential elements to consider when designing a mobile app. Following these principles, you can create an app that delivers a delightful user experience, aligns with user expectations, and achieves your business goals.
FAQ
What is mobile app design?
Mobile app design is about creating application’s visual and other interactive elements for a mobile application. The mobile app design talks about the layout, color scheme, typography, and user interface, to deliver an intuitive and engaging user experience.
What are the key principles of mobile app design?
The key principles of mobile app design revolve around user-centric approach, simple designs, intuitive navigation, and performance optimization. The app designs must be accessible, to offer seamless experience.
How important is user experience in mobile app design?
User experience helps determine how users perceive and interact with the app. When users have positive user experience, it leads to the app success.
What is responsive design in mobile app design?
Responsive design is to designing an app that adapts and to different screen sizes, resolutions, and orientations. When the apps are responsive, it gives optimal user experience across various devices and improves usability and accessibility.
How can I make my mobile app design visually appealing?
For a visually appealing mobile app design, one must focus on elements like color palette, typography, spacing, and visual hierarchy. The layout should be clean with attractive graphics and imagery.
Why is usability testing important in mobile app design?
Usability testing helps gather feedback and insights from real users. The test helps to identify usability issues, navigation problems, and areas for improvement.
It allows designers to make informed design decisions and enhance the overall user experience.
Also Read – Understanding Mobile App’s User Journey and Why It Matters to App Developers



