How to Choose the Best Technology Stack for Your Website?
A technology stack plays a pivotal role in web application development by delineating how a website is structured, operates, and its various components interconnect.
The significance of a technology stack in website development lies in its ability to amalgamate programming languages, tools, and frameworks. This combination is instrumental in constructing websites that are functional, efficient, and interactive, featuring user interfaces and backend functionality.
Technology Stack Meaning

The term ‘tech stack,’ a shorthand for technology stack, denotes the amalgamation of programming languages, frameworks, tools, and services employed in developing and operating software applications, including websites. This combination is integral to the functionality and structure of these applications.
A technology stack, often called a tech stack, is a comprehensive assembly of programming languages, frameworks, libraries, tools, and services utilised in constructing and operating software applications or websites.
It represents a collection of technologies working harmoniously to establish the foundation and functionality of a specific project.
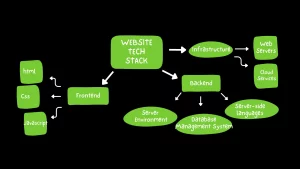
A standard web development technology stack comprises multiple layers, each fulfilling a distinct purpose.
- Front-end (Client-side) Stack: This layer deals with the user interface and user experience. It’s what users see and interact with directly in their web browsers. Technologies commonly used in the front-end stack include:
- HTML (Hypertext Markup Language): Employed to structure and present content on the web.
- CSS (Cascading Style Sheets): Used for styling and layout web pages.
- JavaScript: A programming language facilitating dynamic and interactive elements on websites.
- Back-end (Server-side) Stack: This layer handles the logic behind the scenes, including data processing, server management, and database interactions. Commonly employed technologies in the back-end stack encompass:
- Server Environment (e.g., Node.js, Ruby on Rails, Django, Flask): Supplies a runtime environment for executing server-side code.
- Database Management System (e.g., MySQL, PostgreSQL, MongoDB): Stores and oversees the data for the website.
- Server-side Programming Languages (e.g., JavaScript, Python, Ruby, PHP): Applied for crafting the logic executed on the server.
- Infrastructure and Hosting: This layer encompasses the tools and services needed to deploy, host, and manage the website. It includes technologies like:
- Web Servers (e.g., Apache, Nginx): Serve the web application to users’ browsers.
- Cloud Services (e.g., AWS, Azure, Google Cloud): Provide scalable hosting, storage, and other infrastructure components.
- Containerization and Orchestration (e.g., Docker, Kubernetes): Manage application deployment and scaling consistently and efficiently.
Best Stack for Web Development

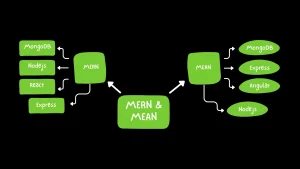
- MEAN Stack:
- MongoDB: A NoSQL database that stores data in a flexible, JSON-like format. It’s suitable for handling large amounts of data and dynamic content.
- Express.js: A web application framework for Node.js that simplifies the creation of APIs and server-side logic. It helps in managing routes, requests, and responses.
- Angular: A front-end framework by Google for building dynamic and responsive user interfaces. It provides tools for two-way data binding, dependency injection, and component-based architecture.
- Node.js: A runtime environment that allows you to run JavaScript on the server side. It’s known for its asynchronous, event-driven nature, making it suitable for handling real-time applications.
The MEAN stack is favoured for its full JavaScript implementation, enabling developers to use a single language throughout the development process. It’s suitable for building real-time, single-page applications (SPAs) and complex web applications with dynamic user interfaces.
- MERN Stack:
- MongoDB: Same as above.
- Express.js: Same as above.
- React: A JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications. It offers a component-based architecture for creating reusable UI elements.
- Node.js: Same as above.
The MERN stack is similar to the MEAN stack, with the main difference being the use of React for the front end instead of Angular. React’s virtual DOM and component-based structure make it highly efficient for rendering dynamic user interfaces and managing complex UI states.
Both the MEAN and MERN stacks offer advantages like:
- Complete Stack Consistency: Using JavaScript across the entire stack simplifies development and promotes code reusability.
- Scalability: These stacks support the development of scalable applications that can handle many users and requests.
- Rich Ecosystem: Node.js and various JavaScript libraries/frameworks have extensive online communities and resources.
- Real-time Capabilities: These stacks are suitable for building real-time features like chat applications, live notifications, and collaborative tools.
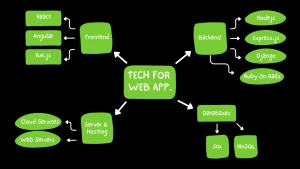
Technologies for Web Applications

Web designing technologies deliver dynamic and interactive experiences to users. Here are some essential technologies commonly used in web application development:
- HTML (Hypertext Markup Language): The fundamental language utilized to organize and display content on the web, defining the structure and semantics of elements within a webpage.
- CSS (Cascading Style Sheets): Employed to style and format web pages, granting developers control over the visual presentation of elements on a webpage.
- JavaScript: An adaptable programming language facilitating interactivity and dynamic behavior on web pages. It can be employed on both the client side (within the browser) and the server side (with Node.js).
- Front-end Frameworks: These frameworks streamline web development by providing pre-built components and structures. Examples include:
- React: A library for building dynamic user interfaces, often used for single-page applications (SPAs).
- Angular: A full-featured framework by Google for building complex web applications.
- Vue.js: A progressive framework known for its simplicity and ease of integration.
- Back-end Languages and Frameworks: These technologies handle server-side, databases, and business logic.
- Node.js: A runtime environment that allows running JavaScript on the server side.
- Express.js: A minimalistic web application framework for Node.js, used to build APIs and manage routes.
- Django: A Python framework is known for its clean design and rapid development capabilities.
- Ruby on Rails: A framework for Ruby that emphasises convention over configuration and rapid development.
- Databases: These store and manage data used by web applications.
- SQL Databases: Examples include MySQL, PostgreSQL, and Microsoft SQL Server.
- NoSQL Databases: Examples include MongoDB (document-based), Cassandra (column-based), and Redis (key-value store).
- Server Deployment and Hosting:
- Cloud Services: AWS, Azure, and Google Cloud provide scalable infrastructure for hosting web applications.
- Web Servers: Apache Nginx handles requests and serves web content to users.
- Version Control: Tools like Git enable teams to collaborate on code, track changes, and manage codebase versions.
- APIs (Application Programming Interfaces) enable communication and data exchange between software applications or components.
- Security Tools: HTTPS, encryption, authentication, and authorization mechanisms ensure data security and user interactions.
- Testing and Debugging Tools: Various testing frameworks and debugging tools help developers ensure the functionality and reliability of web applications.
- Performance Optimization Tools: Tools for optimising load times, minimising resources, and enhancing user experience, such as Webpack for bundling assets.
Also Read : Fintech App Development: Step by Step Guide for 2023
Conclusion:
Selecting the optimal technology stack for your website demands a thorough evaluation of project needs, team proficiency, scalability, and user experience. Striking this balance ensures efficient development and future adaptability. Notably, the expertise of professionals at Noboru can be instrumental in crafting your website.
Their adeptness in technology stack selection and website development can seamlessly bring your vision to life. For expert assistance, reach out to hello[at]noboruworld.com and embark on a journey to create a website that excels in functionality and innovation.
FAQ On Technology Stack
- What is a web technology stack?
A web technology stack, also known as a tech stack, integrates programming languages, frameworks, tools, and services to construct and manage a web application. This includes the front-end (user interface) and back-end (server-side) components, establishing a unified foundation for web development. - Why is choosing the right technology stack important?
Selecting the right technology stack is crucial because it determines the development process, website performance, scalability, and user experience. A well-suited stack enhances efficiency, aligns with project requirements, and allows for future growth. - What factors should influence my stack choice?
Key factors include project goals, scalability needs, team expertise, desired features, budget, and time-to-market. Evaluating these factors helps you select a stack that best suits your project and business objectives. - What are some popular web stack options?
Two popular options are the MEAN stack (MongoDB, Express.js, Angular, Node.js) and the MERN stack (MongoDB, Express.js, React, Node.js). Both offer JavaScript-based full-stack development, with MEAN utilising Angular for the front end and MERN using React.



