No-Code Website Builder: Any Good for SEO?

The website creation has seen technological updates over the last few years. From code to no-code, the world of website development has evolved when it comes to increasing online business presence in less time.
Reports suggest that only 0.5% of the world’s population knows how to code, which highlights the importance of code-free technologies. 85% people agree that no-code tools add value to their lives and 84% people trust no-code tools.
Let us dive deep into what are no-code websites, how to make a no-code website, and how does it affect the SEO?
What is a No-Code Website Builder?
A no-code website builder is the platform that helps build websites without actual need of coding. It reduces the dependency on the engineers and professionals by large.

Using no-code website builder helps the business owners to:
- Reduce the turnaround time (TAT) of website development
- Make the development cost-effective
- Bring low dependency on professionals
- Boost early and swift participation in the market
Low-code & no-code (LCNC) website builder solutions have the potential to reduce app development time by 90%. And that is the prime demand of the business considering the competition in mind.
Companies have experienced up to 75% reduction in development time and 65% reduction in costs with LCNC solutions.
Making a website in a no-code website builder is convenient. But what is important is whether using a no-code website for business gets an impact on traffic? Does it affect the visibility and hence the ranking of the website?
Let us next read the SEO checklist for no-code websites.
SEO Checklist for No-Code Websites
If you plan to get a website built via a no-code website builder platform, this is the checklist for review:
- Keyword research: Conduct keyword research to determine the terms people search for in your niche. Use tools like Google Keyword Planner, SEMrush, or Ahrefs.
- Title tags and meta descriptions: Each page should have a unique and descriptive title tag and meta description that includes your primary keyword.
- Header tags: Use header tags (H1, H2, H3) to organise your content and make it easier for users to read. Include your primary keyword in at least one of your header tags.
- Content optimization: Ensure your content is optimised for users and search engines. Use keywords naturally throughout the content and include relevant internal and external links.
- Image optimization: Optimise your images by compressing them using descriptive file names and alt tags.
- Mobile optimization: Ensure that your website is mobile-friendly and has a responsive design. Use tools like Google’s Mobile-Friendly Test to check.
- Page speed: Improve your website’s page speed by compressing images, minifying code, and leveraging browser caching.
- Schema markup: Implement schema markup to help search engines better understand the content on your website and display rich snippets in search results.
- Backlinks: Acquire high-quality backlinks from reputable websites to improve your website’s authority and search engine rankings.
- Analytics: Set up Google Analytics to track your website’s performance and monitor your SEO efforts.
After you have a detailed list of how a no-code builder website should be, let us explore two types of no-code website builder platforms. The two website builder no-code platforms that we will cover in the blog include Webflow and Framer.
What is Webflow?
Webflow is a no-code website builder platform that allows users to create and launch websites without requiring advanced technical knowledge or coding skills. With Webflow, users can design and customise their websites using a drag-and-drop interface without writing code.

Webflow offers a variety of pre-built templates and components that users can customise to fit their needs, as well as a powerful visual editor that allows for advanced customization and styling. In addition, users can add website functionality through Webflow’s integrations with third-party services and tools.
Webflow also hosts websites built on its platform, ensuring that websites load quickly and reliably. It also offers tools for SEO optimization, analytics tracking, and e-commerce functionality.
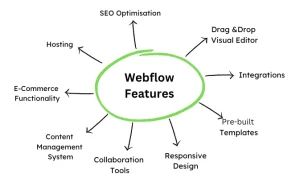
Features of Webflow
Webflow offers a wide range of features for building and managing websites. Some of its key features include:

- Drag-and-drop visual editor: Webflow’s visual editor allows users to design and customise their websites using a simple drag-and-drop interface without coding.
- Pre-built templates and components: Webflow offers a variety of pre-built templates and features that users can customise and use as a starting point for their website design.
- Responsive design: All websites built on Webflow are designed to be responsive, which is optimised for viewing on desktop, tablet, and mobile devices.
- CMS: Webflow’s content management system (CMS) allows users to easily create and manage dynamic content, such as blogs and news articles, without writing code.
- E-commerce functionality: Webflow offers e-commerce functionality, allowing users to create online stores and manage orders and payments.
- Hosting: Webflow hosts all websites built on its platform, ensuring fast load times and reliable performance.
- SEO optimization: Webflow provides tools for optimising website content for search engines, such as custom meta tags and sitemaps.
- Integrations: Webflow integrates with various third-party tools and services, such as Google Analytics, Mailchimp, and Zapier.
- Collaboration tools: Webflow offers collaboration tools that allow teams to work together on website design and development projects.
Webflow is a platform with many features for building and managing websites. It is an excellent choice for small businesses, freelancers, and individuals who want to create a professional-looking website without coding or advanced technical skills.
Webflow and how it helps in SEO optimisation?
- Customizable meta tags: Webflow allows users to customise meta tags for each page, including title tags, meta descriptions, and header tags. This can help optimise the website’s on-page SEO and improve its search engine rankings.
- Clean HTML code: Webflow generates clean HTML code, which can help improve the website’s load time and make it easier for search engines to crawl and index the site.
- Automatic sitemaps: Webflow automatically generates sitemaps that list all the pages on the website. This can help search engines discover new pages and ensure that all pages are indexed.
- Responsive design: Webflow ensures that websites built on their platform are responsive and optimised for mobile devices. This can help improve the website’s search engine rankings, as Google and other search engines prioritise mobile-friendly websites.
- Integration with Google Analytics: Webflow integrates with Google Analytics, allowing users to track website traffic and monitor user behaviour. This can help users identify areas for improvement and optimise their website’s SEO accordingly.
- URL structure: Webflow allows users to customise the URL structure for each page, which can help improve the website’s search engine rankings and make it easier for users to navigate the site.
Brand Examples that uses Webflow
Many well-known brands use Webflow for their website design and development. Some examples include:
- HubSpot – a leading inbound marketing, sales, and CRM software company.
- Wistia – a video hosting and analytics platform for businesses.
- Upwork – a global freelancing platform connecting businesses with freelancers.
- IDEO – a global design and innovation consultancy.
- Dollar Shave Club – a subscription-based service for men’s grooming products.
- Zendesk – a customer service software company.
- WeWork – a global coworking and workspace solutions provider.
- MasterClass is an online learning platform featuring classes by celebrities and industry experts.
- Greenpeace – an international environmental organisation.
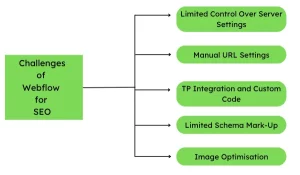
Challenges of Webflow for SEO
While Webflow offers many powerful tools for building and managing websites, there are some challenges that users may need help with SEO. Here are a few potential challenges of using Webflow for SEO:
- Limited control over server settings: Webflow’s hosting service provides little control over server settings, which can impact website performance and page speed. This could affect SEO rankings.
- URL structure: Webflow uses a unique URL structure that may not be optimised for SEO. Users may need to manually edit URLs to ensure they are SEO-friendly.
- Site speed: While Webflow sites are optimised for speed, third-party integrations and custom code may still affect website performance, which can impact SEO rankings.
- Limited schema markup options: Webflow’s CMS has limited options for schema markup, which can make it more difficult to optimise content for search engines.
- Image optimization: Webflow’s image optimization tools may not be as robust as other platforms, impacting page speed and SEO rankings.
Webflow limits the number of static pages and collection pages on the Starter Plan.
What is a Framer?
Framer is not a no-code website builder platform but a design and prototyping tool allowing users to create interactive and animated prototypes of digital products. While Framer can be used to create website designs, it primarily focuses on prototypes of mobile apps and web applications.
With Framer, users can design and prototype complex user interfaces and interactions using a combination of pre-built components and custom code. Framer also offers integrations with popular design tools like Figma and Sketch, allowing users to import their designs directly into Framer and begin prototyping.
While Framer is not specifically designed for building websites, it can be used to create interactive prototypes of website designs, which can be useful for getting feedback from stakeholders and testing different design options. However, users looking for a trustworthy no-code website builder platform may want to consider other options, such as Webflow or Squarespace.
Features of Framer
Framer is a robust design and prototyping tool that offers a range of features to help users create interactive and animated prototypes of digital products. Here are a few critical features of Framer:
- Design tools: Framer offers a range of design tools and pre-built components that allow users to create high-fidelity designs quickly and easily. Users can also import formats from other devices like Figma and Sketch.
- Animation tools: Framer offers a range of animation tools that allow users to create complex and interactive animations for their prototypes. Users can also add transitions and gestures to their designs to create a more realistic user experience.
- Code editor: Framer includes a code editor that allows users to add custom code to their designs, giving them more flexibility and control over their prototypes. Users can also use Framer’s built-in code components to add functionality to their plans without writing code from scratch.
- Collaboration tools: Framer includes a range of collaboration tools that allow multiple users to work on a prototype together, including commenting and feedback features.
- Integration with other tools: Framer integrates with various design and prototyping tools, including Figma, Sketch, and Adobe XD, allowing users to import their creations directly into Framer.
Framer and how it helps in SEO optimisation?
- Framer makes SEO optimisation easier with indexing and sitemap controls
- Customise page URLs and titles with one click, Framer generates new sitemap
- Real-time updates which are important for Search engines to track performance of the websites.
- Framer comes with the features of using tags (header tags, images tags) which ensures that websites content is properly organised, easily accessible
- Some classic tools that Framer offers to improve accessibility include Semantic and Frame tags, Tab order, Reduced motion option.
- Framer uses the latest web technologies and performance optimization. Framer outputs scores well on Google Lighthouse, a performance analysis tool to check the quality of web pages. Lighthouse gives scores based on the SEO practices adopted, page load speed, accessibility, and SEO.
- Websites are optimised for fast loading time,efficient use of resources, and a great user experience. It leads to high scores such as First Contentful Paint (FCP), Speed Index, and Time to Interactive.
- Framer gives Server Side Rendering which implies that the complete code HTML, JS and CSS of a web page are rendered on the server rather than the browser. This is helpful for SEO purposes because Search engines can see the pages prior to the users.
The users will get an HTML page that contains all the information of your site without waiting for CSS or JS to load. In short, the webpage loads faster and makes indexing easier. And if the web pages are indexed faster, the possibility of the visibility higher in the search engines increases.
Brand Examples that uses Framer
Framer is a popular design and prototyping tool used by many well-known brands. Here are a few examples:
- Facebook: Framer is used by Facebook’s design team to create and test prototypes of new features and interfaces for their mobile and web applications.
- Google: Framer is used by Google’s Material Design team to create and test prototypes of new design systems and components.
- Dropbox: Framer is used by Dropbox’s design team to create and test prototypes of new features and interfaces for their web and mobile applications.
- Uber: Framer is used by Uber’s design team to create and test prototypes of new features and interfaces for their mobile applications.
- Slack: Framer is used by Slack’s design team to create and test prototypes of new features and interfaces for their web and mobile applications.
Challenges of Framer for SEO
Framer is primarily a design and prototyping tool, and as such, it is not explicitly designed to address SEO-related challenges. However, there are a few potential challenges that could arise when using Framer to create digital products that could impact SEO:
- Limited integration with SEO tools: Framer needs direct integration with SEO tools like Google Analytics or SEMRush. This makes tracking essential SEO metrics like page views, bounce rates, and search rankings more challenging.
- Limited accessibility features: While Framer does offer some basic accessibility features, such as alt text for images, it does not provide a comprehensive set of accessibility options. This could impact SEO as search engines prioritise sites that are accessible to all users.
- Page speed and performance: Framer can be used to create complex and detailed designs and prototypes, which could impact page speed and performance. Slow-loading pages can negatively impact SEO as search engines prioritise sites that load quickly and provide a good user experience.
Webflow Vs Framer: Which is better?
Particulars
Webflow
Framer
Ease of Use
Webflow is generally considered easier to use
Framer is a more advanced tool that requires some coding knowledge
Functionality (customise)
Webflow provides various customization options and can create complex layouts. It is less potent than Framer regarding advanced interactions and animations
Framer offers more advanced features and functionalities compared to Webflow
Templates
Webflow has a more extensive selection of templates
Framer is not a template based tool.
E-Commerce
Webflow is a better option for e-commerce
Framer is not specifically designed for e-commerce and does not offer e-commerce features
D2C
Webflow is an excellent took for designing website for D2C
Framer is a prototyping tool, so it is good for designing for D2C businesses
Content Management System
Webflow is better for CMS
Framer focuses on custom interfaces.
Pricing
Different price for different features
Different price for different features
Reusability
Reusable components
More unique components
SEO Capabilities
If SEO is high priority Webflow is better
If custom designs are a concern then Framer is better
Integration
Webflow is better for wide range of integration
Framer is popular for designing and prototyping
Support
If a comprehensive knowledge base and community support are essential, Webflow may be the better option.
If dedicated support and a smaller, more focused community are a priority, Framer may be the better choice
Ease of Use
Webflow and Framer are two different tools used in web design and development. While Webflow is a visual website builder that allows users to create websites without coding knowledge, Framer is a tool for designing and prototyping interactive interfaces with advanced animations.
Regarding ease of use, Webflow is generally considered easier to use compared to Framer. Webflow offers a visual interface and drag-and-drop functionality, making it easy for users to create websites quickly and efficiently. It also has a user-friendly interface with an intuitive design, making it easy for beginners to get started.
On the other hand, Framer is a more advanced tool that requires some coding knowledge, making it less user-friendly for beginners. It offers more advanced features and functionalities for designing and prototyping interactive interfaces, making it a powerful tool for experienced designers and developers.
Functionality
When it comes to functionality, Framer offers more advanced features and functionalities compared to Webflow. Framer is designed to design and prototype interactive interfaces with advanced animations and interactions. Framer provides various design tools and components that allow designers to quickly create complex interfaces.
Webflow, on the other hand, is primarily a website builder that offers essential design tools and components. While it provides various customization options and can create complex layouts, it is less potent than Framer regarding advanced interactions and animations.
If you are looking for a tool with advanced functionalities for designing and prototyping interactive interfaces, Framer is the better choice. However, if you are primarily focused on building websites and want a tool that is easy to use with basic design capabilities, Webflow is a great option.
Templates
Webflow has a more extensive selection of templates compared to Framer. Webflow offers a variety of pre-designed templates for different types of websites, including business, e-commerce, portfolios, and more. These customizable templates allow users to add their own content and modify the design to fit their needs.
Framer, on the other hand, is not a template-based tool. It is designed to create custom designs and prototypes from scratch, so it does not offer pre-designed templates like Webflow.
If you are looking for a tool with various pre-designed templates, Webflow is the better choice. However, if you want a tool to create custom designs and prototypes from scratch, Framer is the better option.
E-Commerce
Webflow is a better option for e-commerce compared to Framer. Webflow offers a variety of e-commerce features and integrations, including the ability to add a shopping cart, payment gateways, and product pages. It also offers pre-designed e-commerce templates that users can customise to fit their needs.
On the other hand, Framer is not specifically designed for e-commerce and does not offer e-commerce features or integrations out of the box. It is primarily focused on developing and prototyping interactive interfaces and animations.
D2C
Webflow is a website builder allowing users to create and customise websites without coding knowledge. This makes it an excellent choice for D2C businesses that want to create a professional-looking website quickly and easily.
Webflow offers a variety of pre-designed templates and customization options that can be used to create an online store or showcase products and services.
On the other hand, Framer is a prototyping tool focused on creating custom interfaces and interactions. While there may be other choices for building a D2C website, it can be used for prototyping and designing custom interfaces for D2C mobile or web applications.
With Framer, designers and developers can create interactive prototypes that simulate fundamental user interactions and test them before the final product is built.
Content Management Systems
Webflow is a better option for Content Management System (CMS) than Framer. Webflow offers a built-in CMS allowing users to manage their website content without coding knowledge. Creating and driving dynamic ranges, such as blog posts, news articles, and product pages, is easy.
With Webflow’s CMS, users can create custom fields for different types of content, organise content with collections, and manage content with a user-friendly interface. Webflow also offers integrations with third-party services like Zapier, making automating workflows and streamlining content management easy.
On the other hand, Framer is not designed for content management and does not offer a built-in CMS. It primarily focuses on creating custom interfaces and interactions for web or mobile applications.
Pricing
Webflow:
Plan Type
Billed Annually
Billed Monthly
Features
Basic
$12/month
$15/month
100 pages, 25,000 monthly visits, and basic CMS features
CMS
$16/month
$20/month
2,000 CMS items, 100 static pages, and 100,000 monthly visits
Business
$36/month
$45/month
Unlimited CMS items, pages, and 1 million monthly visits
Enterprise
Custom
Custom
Dedicated support, onboarding, and custom integrations.
Webflow also offers a free plan with basic features, including two unhosted projects and a limited number of pages and elements.
Framer
Plan
Billed Annually
Billed Monthly
Features
Starter
$15/month
$19/month
Unlimited projects, design components, and interactions but does not include advanced features like collaboration and version history
Pro Plan
$35/month
$45/month
Includes everything in the Starter plan and advanced features like collaboration, version history, and custom font uploading
Organisation
Custom
Custom
Includes advanced features like single sign-on (SSO), priority support, and dedicated account management in addition to Pro Plan
Reusability
Webflow offers a wide range of pre-built components and templates that can be reused across different projects. This can save time and effort by allowing users to quickly create new websites using existing designs. Additionally, Webflow has a library of reusable components that can be shared with other users, making collaboration easier.
On the other hand, Framer is more focused on creating custom designs from scratch. While it does offer some reusable components, its strength lies in its ability to create unique and innovative plans that may need to be more easily replicable. This can make reusing designs across different projects more challenging, as each project may require a different approach.
The choice between Webflow and Framer for reusability depends on the user’s specific needs. For example, if the goal is to create simple and visually appealing websites with reusable components, Webflow may be the better option. On the other hand, if the goal is to create more complex and innovative designs that may need to be more easily replicable, Framer may be the better choice.
SEO Capabilities
Webflow is a website builder that is known for its strong SEO capabilities. It offers customizable meta tags, sitemaps, and clean HTML code that can improve a website’s search engine rankings. Webflow also allows users to easily add alt text to images, enhancing accessibility and SEO.
On the other hand, Framer is primarily focused on creating custom designs and interactions rather than SEO. While it offers some basic SEO features, such as adding meta tags, it may not have the same level of optimization as Webflow.
Ultimately, the choice between Webflow and Framer for SEO capabilities depends on the user’s specific needs. For example, Webflow may be the better option if SEO is a high priority. On the other hand, if SEO is less of a concern and focuses on creating custom designs and interactions, Framer may be the better choice.
Integration
Webflow has many integrations, including popular tools like Zapier, Google Analytics, and Mailchimp. Its built-in integrations with other Webflow features, such as e-commerce and CMS, make creating a fully integrated website easy. Webflow also has a robust API allowing custom integrations with other services.
On the other hand, Framer is more focused on design and prototyping and may not have the same level of integration as Webflow. However, it offers integrations with popular design tools such as Sketch and Figma, making it easier to import designs into Framer.
Ultimately, the choice between Framer and Webflow in terms of integration depends on the user’s specific needs. If a wide range of integrations is significant, Webflow may be the better option. On the other hand, if the focus is on design and prototyping and integrations with design tools are a priority, Framer may be the better choice.
Support
Regarding support, both Webflow and Framer offer different options for users.
Webflow has a comprehensive knowledge base, documentation, and video tutorials covering all platform aspects. It also has a user forum where users can ask questions and get support from the Webflow community. In addition, Webflow offers email and live chat support for paid plans.
On the other hand, Framer has a smaller user base and may not have the same level of community support as Webflow. However, Framer offers documentation, video tutorials, and a user forum where users can ask questions and get help. Framer also provides email support and a dedicated Slack channel to connect with the Framer team and other users.
Conclusion
Webflow is more suitable for users who want to create visually appealing and interactive websites without coding. It has a drag-and-drop interface that makes it easy to design and customise your website. Webflow also has many templates, pre-built components, and integrations, making starting easier.
On the other hand, Framer is more suitable for users who want to create custom web experiences with more complex interactions and animations. It provides more flexibility and control over the design process, allowing users to create unique and innovative designs. However, Framer requires more technical knowledge than Webflow, and it may take longer to learn how to use it.
Ultimately, the choice between Webflow and Framer depends on your specific needs and preferences. If you want to create a simple website without any coding, Webflow is a great choice. If you want more control over the design process and are willing to invest time in learning a more complex tool, Framer may be the better option.
If you are looking for assistance for website optimisation oro website development, contact us.









We would love to have your opinion.